
Note: Sublime Text 4 has since been released and is available here.
Sublime Text 3 (ST3) is the former version of one of the most commonly used plain text editors by web developers, coders, and programmers. It is a source code editor that has a Python programming surface or API. It is able to support C++ and the Python programming language. Plus, functions can be added by any user with a plugin.
Make the most of ST3 with the 25 tips and tricks in this ultimate guide for web developers. Learn not only how to use Sublime Text 3, but also about must-have packages, useful keyboard shortcuts, and more.
1. User Preference Settings
By default, ST3 uses hard-tabs that are 4 characters long. This can result in hard-to-read code, as large tabular indents push your work to the right. I recommend all developers add this to their user settings (Sublime Text 3 => Preferences => Settings �C User):
{
"draw_white_space": "all",
"rulers": [80],
"tab_size": 2,
"translate_tabs_to_spaces": true
}
This setting converts hard-tabs to spaces, makes indents only two characters long, puts a ruler at the 80 character mark (to remind you to keep your code concise), and adds white space markers. Here is a complete list of preference options if you wish to continue customizing your ST3 environment.
2. Command Palette
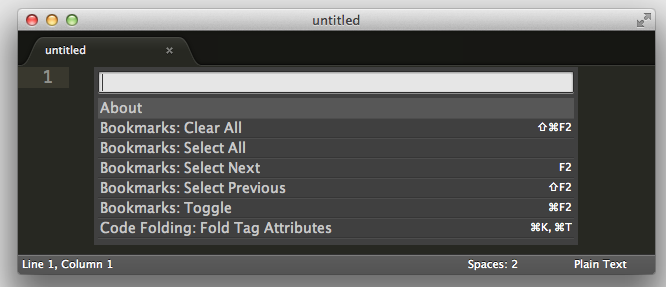
ST3’s command palette will let you run toolbar actions (e.g. setting the code syntax for an opened file) without having to lift a finger from the keyboard. Although the command palette can be opened with a mouse through Tool => Command Palette, the best way to get the Command Palette prompt is to use the keyboard shortcut CTRL/?-SHIFT-P.

Screenshot of the Command Palette in Sublime Text 3
3. Column and Row Workspace Panes
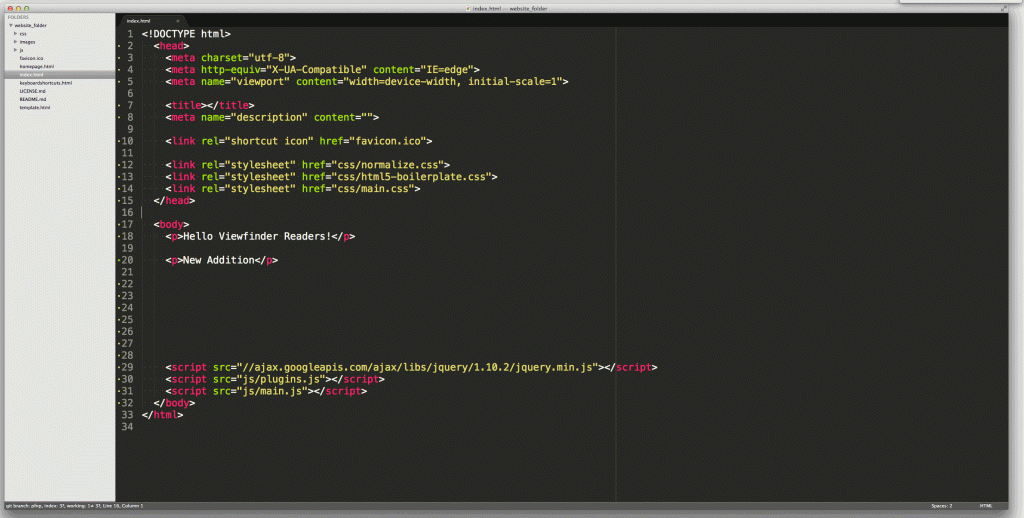
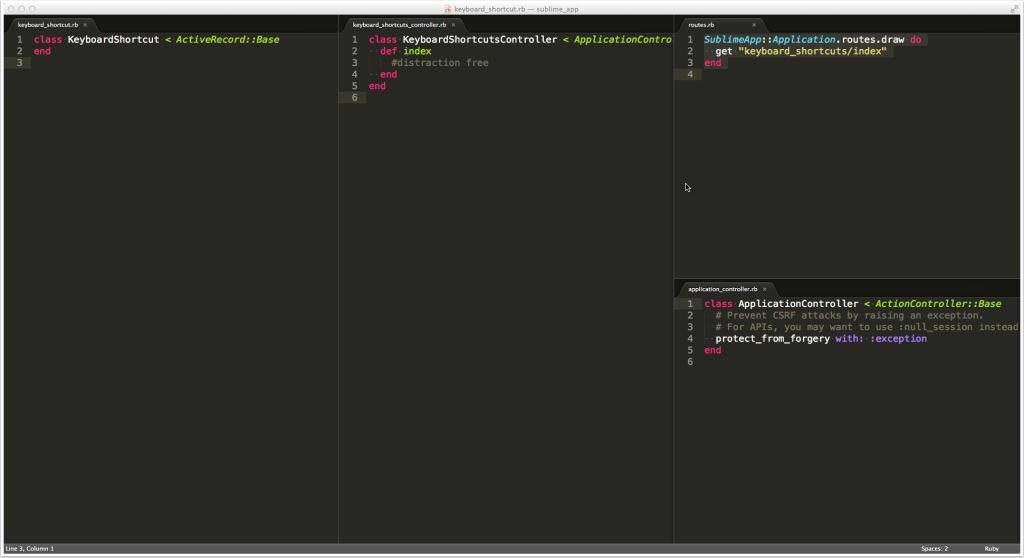
Are you more a productive coder with multiple files open? ST3, like any good text editor, allows you to see open files side by side, so that you won’t be switching back and forth between an HTML file and its CSS document:

To view two column (vertical) panes side-by-side use the shortcut ALT-UP-2 (PC) or OPTION-?-2 (Mac). Replace the last stroke with ��3�� or ��4�� to view three or four panes respectively. Using ��5�� produces a 4 pane grid.
To view two row (horizontal) panes side-by-side use the shortcut SHIFT-ALT-UP-2 (PC) or SHIFT-OPTION-?-2 (Mac). Replace the last stroke with ��3�� to view three panes respectively.

A column split in half using ST3’s Group feature
If you want to split a pane further, you can use ST3’s ��Group�� feature. Use CTRL-K, SHIFT-CTRL-UP (PC) or ?-K, SHIFT-?-UP (Mac) to create a new group inside a pane.
4. Package Control
ST3 comes with a lot of features out of the box, but you can extend its functionality further with ��packages����plugins written by the greater ST3 community. The easiest way to install these packages is to use Package Control. To install Package Control on ST3, follow the installation instructions on Package Control��s website.
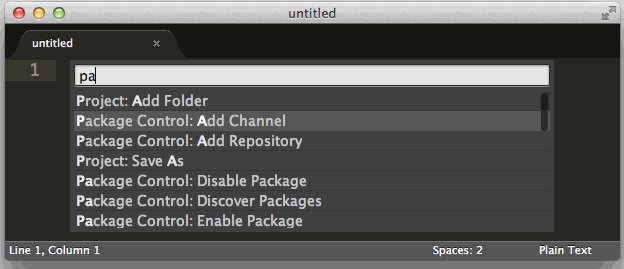
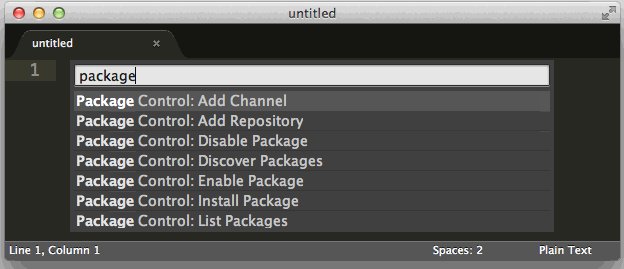
If Package Control installed successfully, then you should be able to search for Package Control actions in the Command Palette (CTRL/?-SHIFT-P):

Accessing Package Control from the Command Palette
Must-Have Sublime Text 3 Packages
Note: Install these packages through Package Control by opening up the Command Pallette (CTRL/?-SHIFT-P), selecting ��Package Control: Install Package��, and searching for the package by its name.
5. Sidebar Enhancements
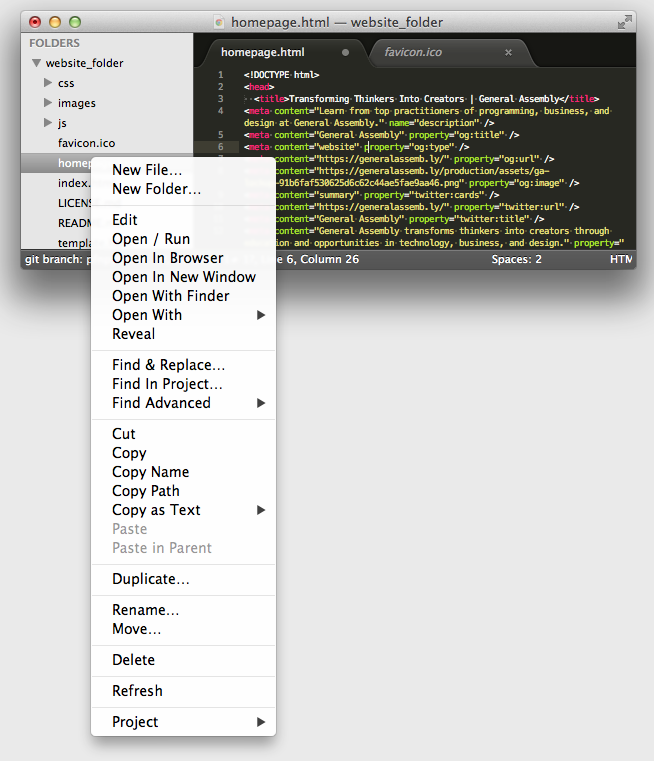
Sidebar Enhancements extends the functionality of ST3��s sidebar by allowing you to run actions on files and folders not normally available. You’ll also be able to run these actions from the Command Palette with this package.

Extended functionality with Sidebar Enhancement
6. Emmet
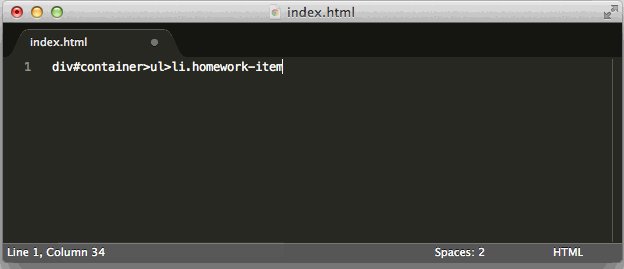
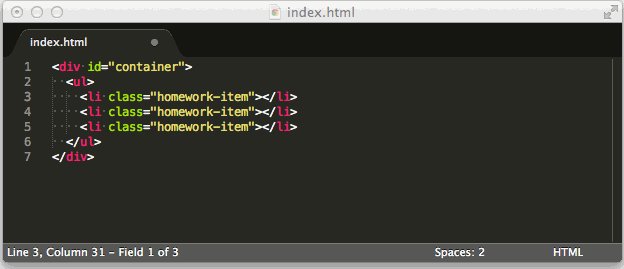
Emmet makes coding HTML much easier by using shortcuts based on CSS selectors. What does that mean? See for yourself in the GIF below:

Emmet doesn��t stop with HTML tags, classes, and IDs. Lorem ipsum text is something web developers use a lot. Often they��ll head off to a lorem ipsum generator, but with Emmet, just type lorem and hit tab. Want a certain number of filler words (such as 100 words of lorem ipsum)? Use lorem100 instead.
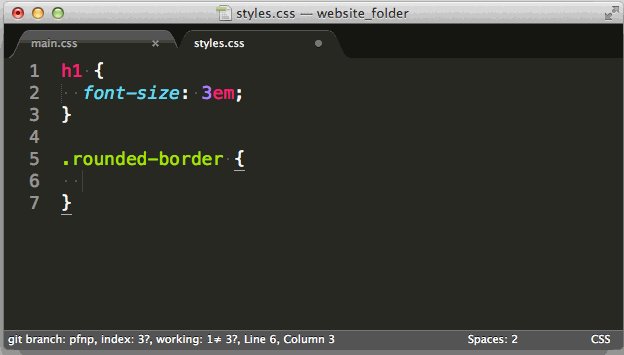
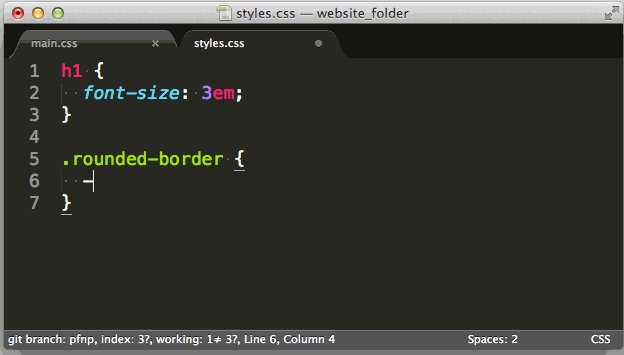
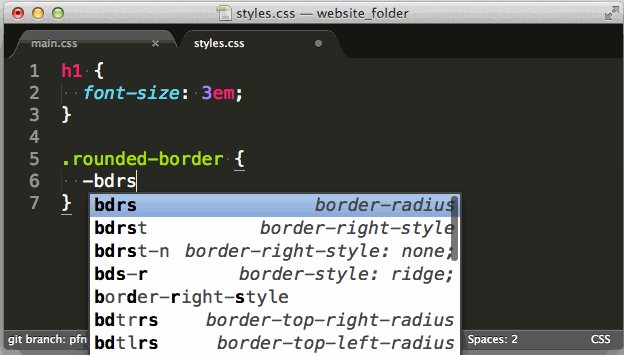
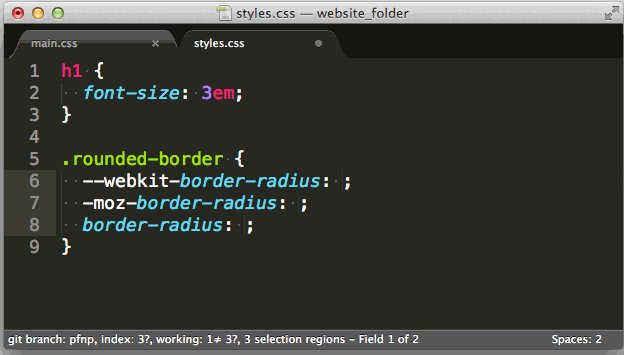
Emmet also extends to CSS. For example, CSS vendor prefixes are always a pain, so Emmet lets you use the shorthand -bdrs to set a border radius:

7. Git
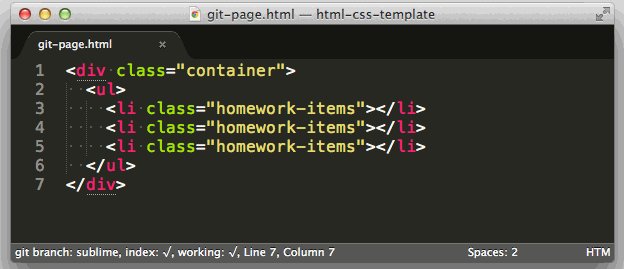
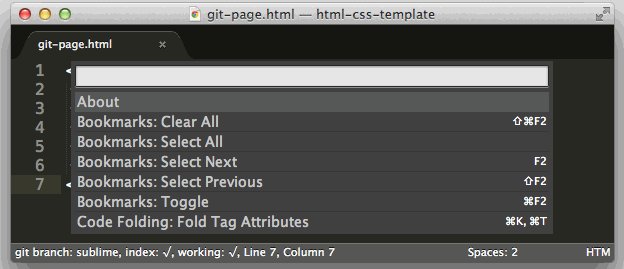
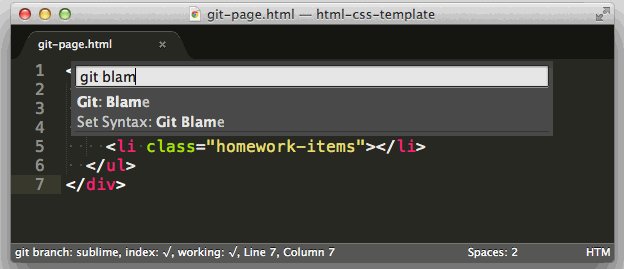
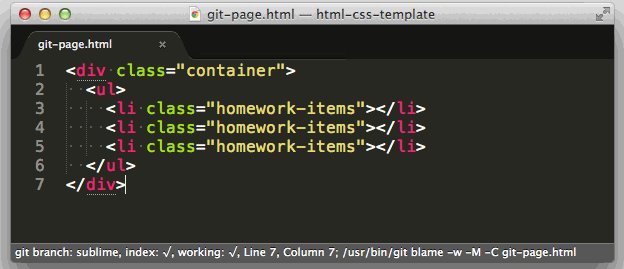
The Git package lets you run Git commands (e.g. “Git Diff” or “Git Blame”) straight from ST3’s Command Palette.

Not sure what Git is, or how to use it? Check out 足球竞彩网 Assembly’s
Getting Started with Git and Github introductory video.
8. GitGutter
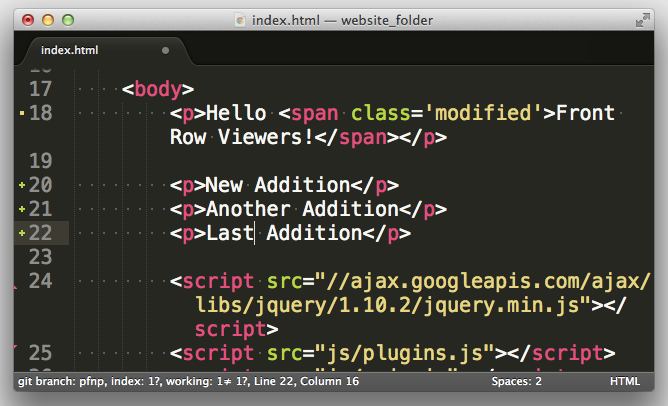
GitGutter shows uncommitted additions, changes, and deletions next to ST3’s line numbers:

9. SASS
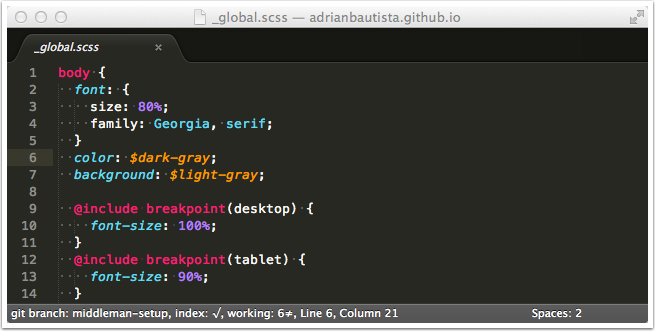
ST3 doesn’t come with native SASS syntax and snippet support, but the ST3 package ��SASS�� adds it in. Highly recommended for advanced front-end developers and Ruby on Rails programmers:

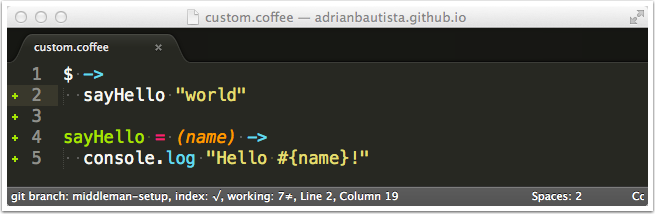
10. Better CoffeeScript
There also isn’t syntax and snippet support for CoffeeScript in ST3, so this package fills in that gap:

11. OSX Command Line Users
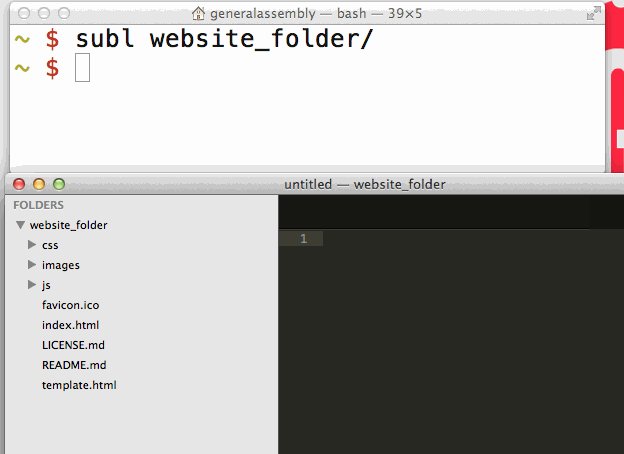
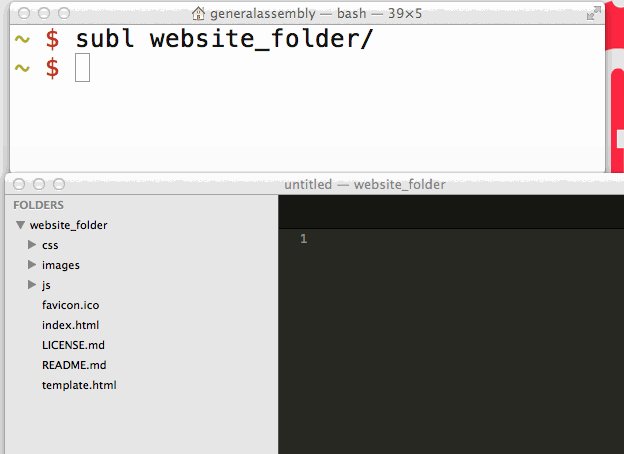
If you use a Mac and the terminal, Sublime text editor also includes a command line tool subl that will allow you to open the text editor directly from the terminal. Run the following command in your terminal to set up this shortcut:
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" ~/bin/subl
If you use Homebrew or /usr/local/bin is in your $PATH, the command to run is:
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/subl

Keyboard Shortcuts
Learning ST3’s keyboard shortcuts in and out will take you from a Sublime user to a Sublime expert. Here are some favorites:
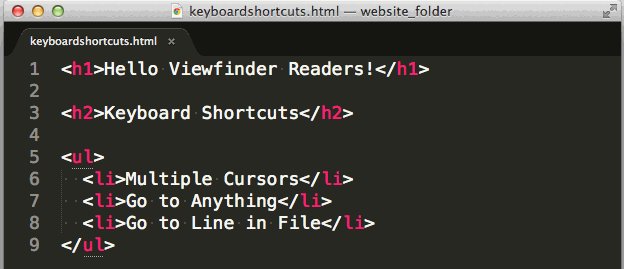
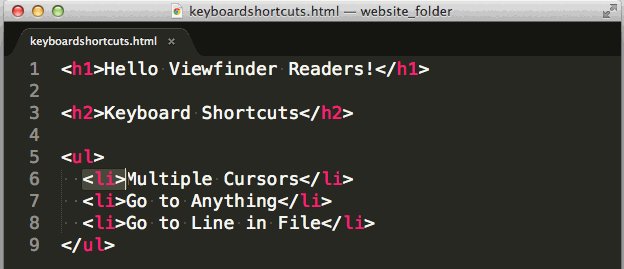
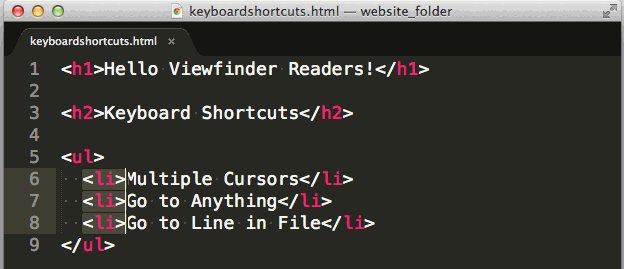
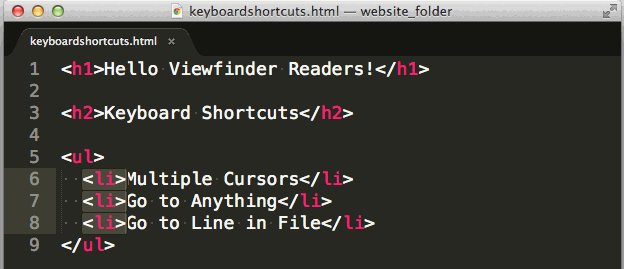
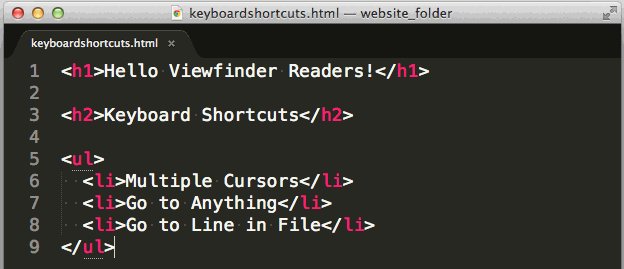
12. Multiple Cursors
Multiple cursors are a killer feature of Sublime Text. It allows you to type in multiple places at the same time, saving you development time. To trigger multiple cursors, put your cursor on the word you want highlighted and hit CTRL/?-D till you have selected all the words you want. You can also create multiple cursors with CTRL/?-MOUSECLICK in all the places you want to have a cursor.

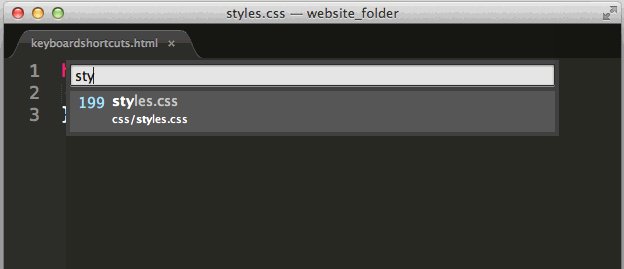
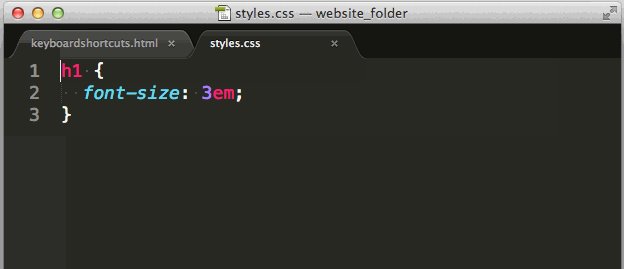
13. Goto Anything
Similar to the command palette, ST3 has the Goto Anything feature (pronounced “go to”) that can take you to a specific file, line, or method definition. Bring up Goto Anything’s search bar with CTRL/?-P. To switch between files, start typing the file’s name. Since its a fuzzy search, the search query doesn’t have to match the name exactly and you don’t have to type the whole file path:

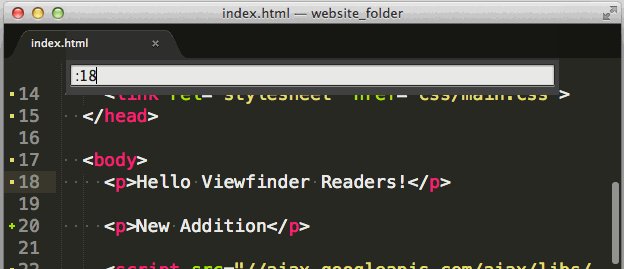
14. Goto Line in File
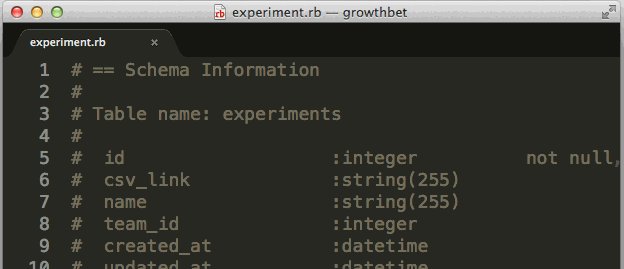
Goto Anything doesn��t just take you to a file, it can also bring you to a specific line within a file. If you want to go to a line in a new file, just bring up Goto Anything and type a colon followed by the line number (e.g. :18 for line 18). To go to a line in another file, type the file name and then a colon and the line number:

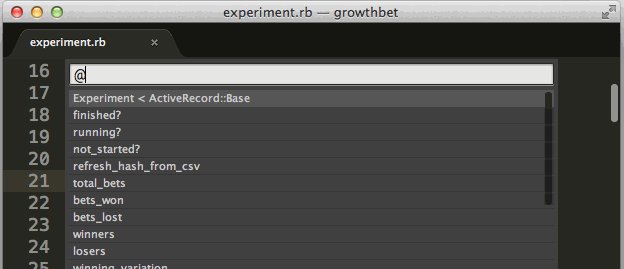
15. Goto Definition in File
If you want to go to a class, method, or function definition in a file, Goto Anything has a similar syntax as going to a line. Instead of colon, Goto Definition uses a @. You��ll get a list of all of the definitions in your chosen file and typing the name of one and hitting ENTER will take you to the given definition:

16. Distraction Free Mode
Sometimes being the most productive coder or front end developer means removing all distractions. No other applications, windows, tabs, sidebars, and menus. Sublime text editor offers an easy way to do this through its Distraction Free Mode. Trigger it using SHIFT-F11 (PC) or ?-CTRL-SHIFT-F (Mac):

17. Hide/Show the Sidebar
The sidebar is useful for showing your files and directory structure, but sometimes you need a little more window space to code. Using the keyboard shortcut CTRL/?-K, CTRL/?-B (in this order) will toggle the sidebar. Remember a sidebar will only be viewable if you have multiple files or a folder open.
18. Quickly Comment Your Code
This is a useful tip if you’re constantly commenting your code or for temporarily testing how disabling a block of code affects your project. To comment code quickly in ST3, highlight the code and use CTRL/?-/. If you don’t highlight any code, using this shortcut will comment out the entire line.

Selecting Text
We��ve already seen how to select a word (CTRL/?-D) but there are a handful of other useful selection options in ST3.
19. Selecting an Entire Line
To select the entire current line: CTRL/?-L.
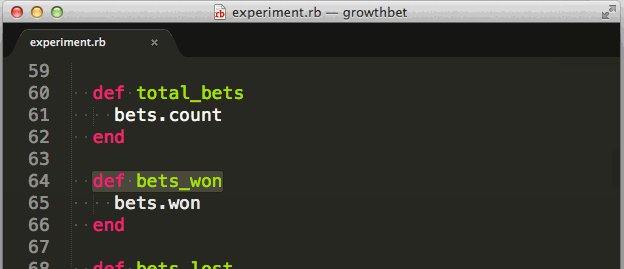
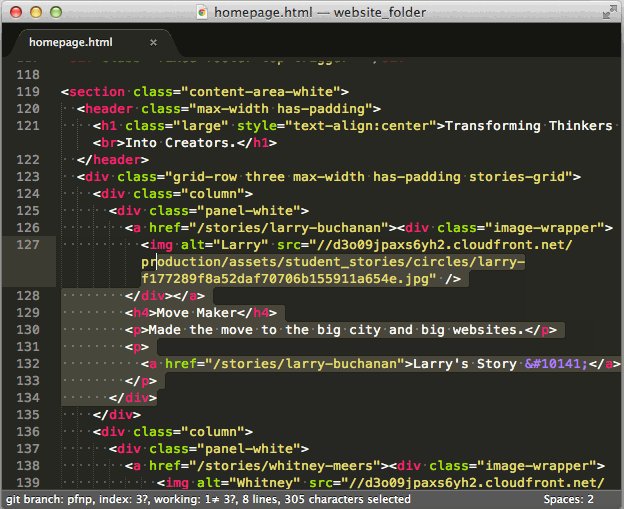
20. Selecting Code that is Similarly Indented
To select all code that shares immediate indentation: CTRL/?-SHIFT-J.

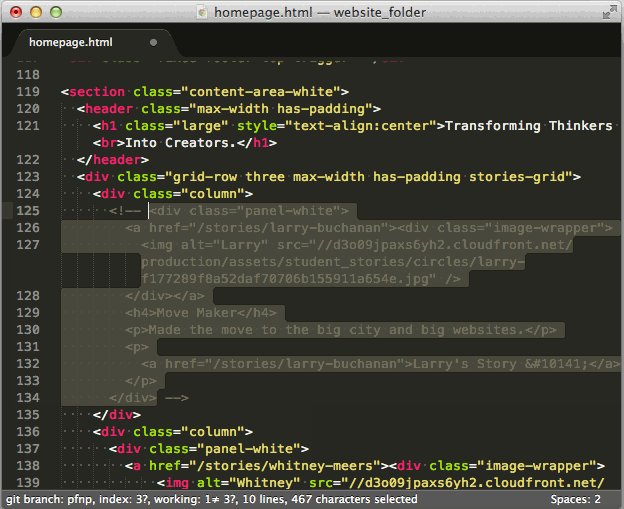
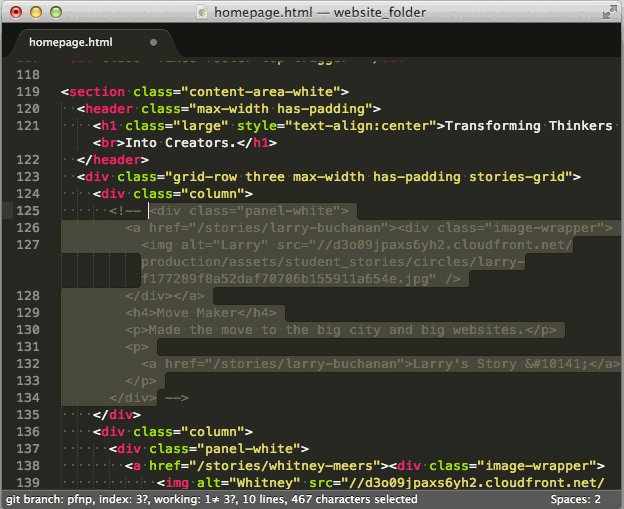
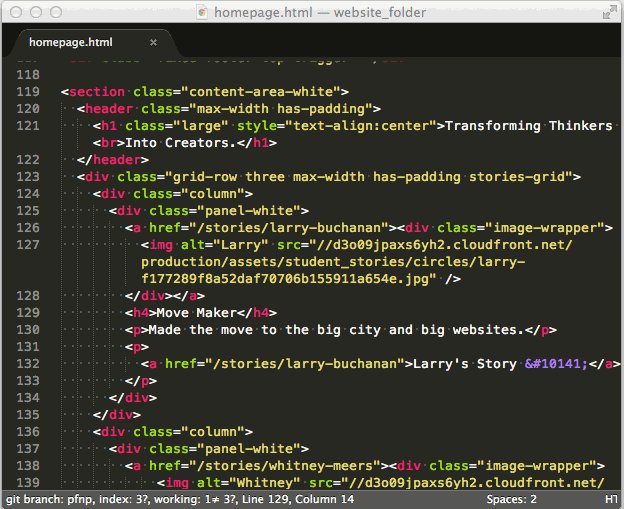
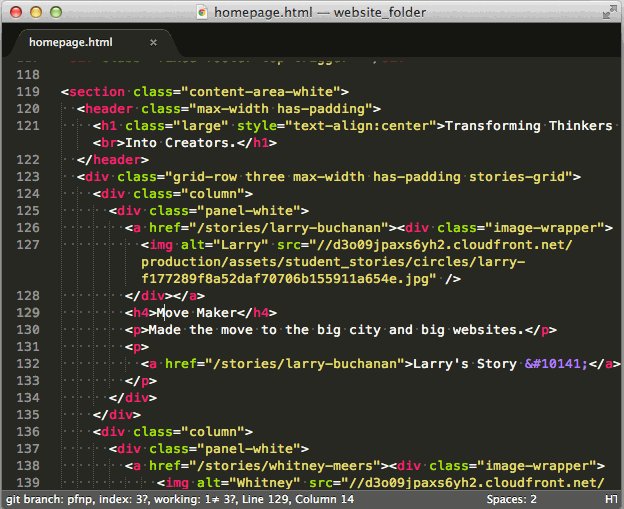
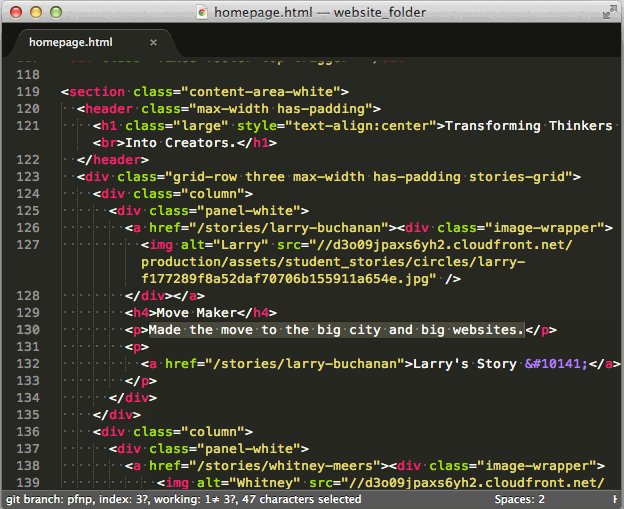
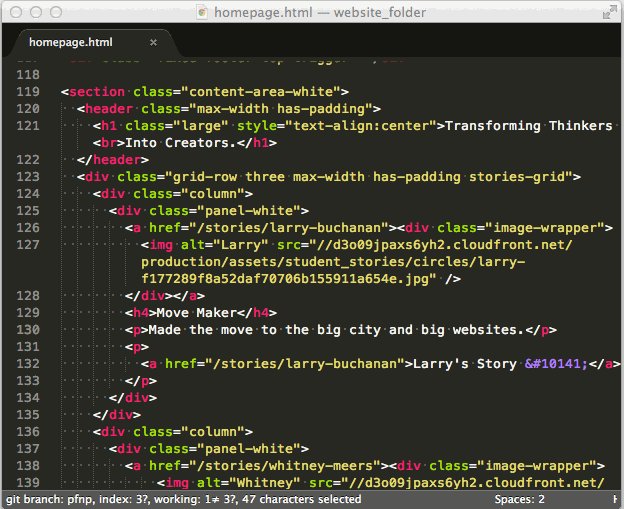
21. Selecting Everything Inside an HTML Tag
To select everything inside the current HTML tag: CTRL/?-SHIFT-A

22. Indent Quickly
Developers know the importance of indentation because it keeps your code legible and easier to understand. If you want to increase the current line’s indent, useCTRL/?-]. Decreasing the indent uses the other square bracket key (CTRL/?-[).

23. Pasting with Indentation
When you copy/cut indented code and want to have the indentation level maintained when pasting, use CTRL/?-Shift-V to paste with indentation.
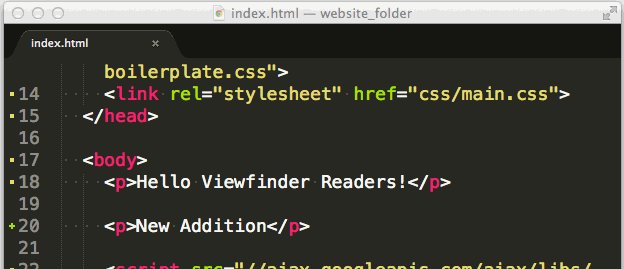
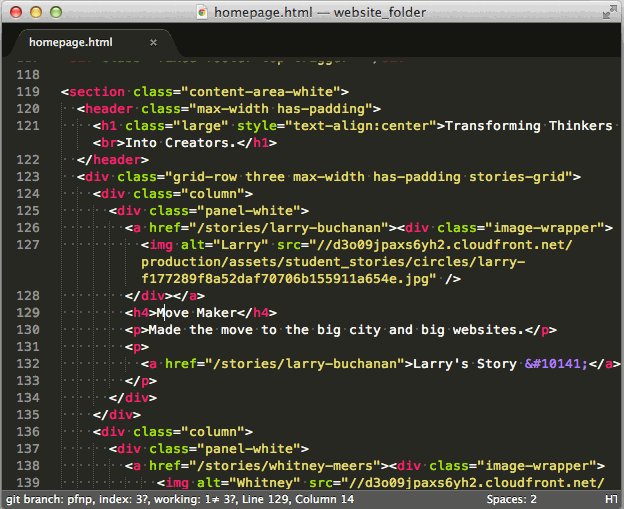
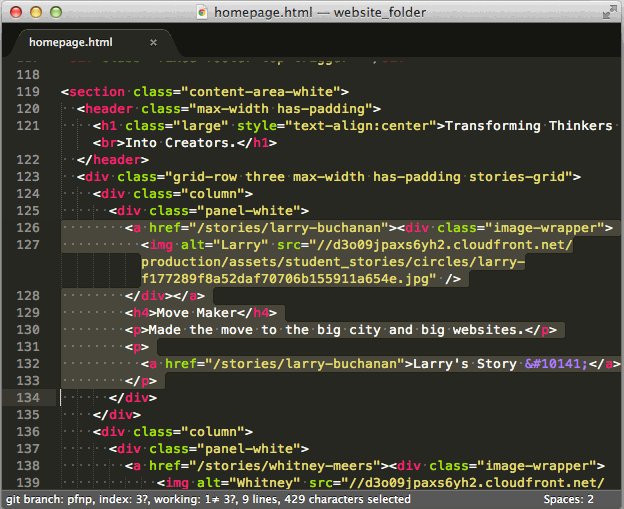
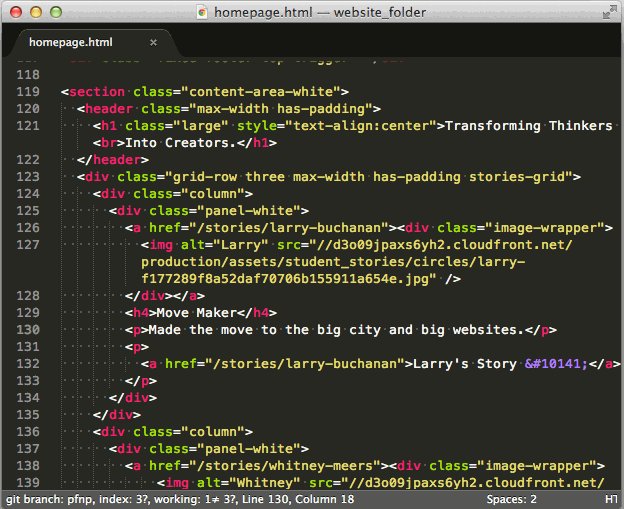
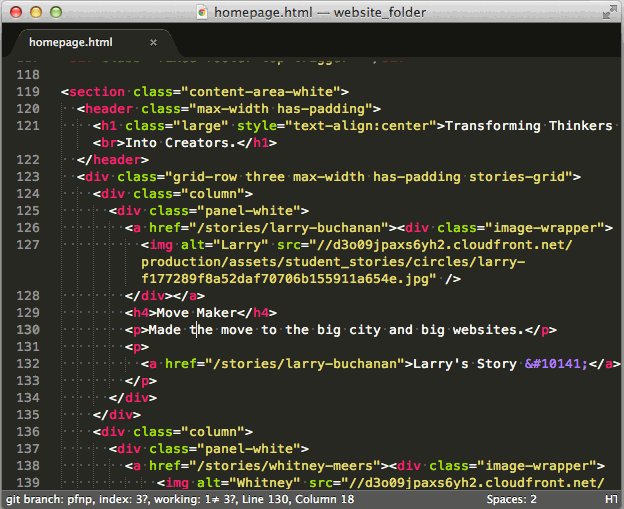
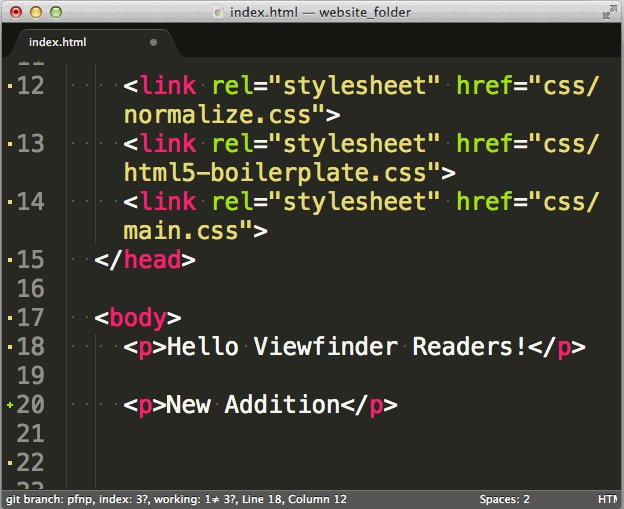
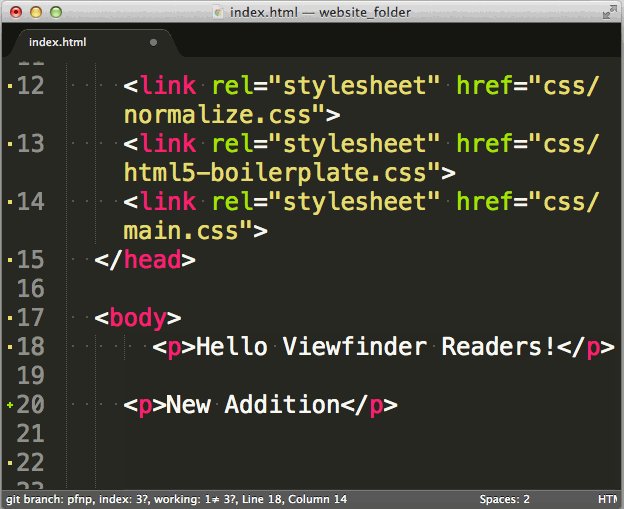
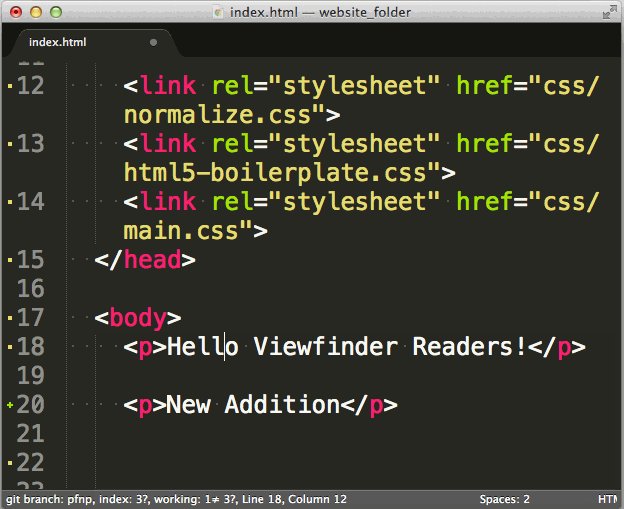
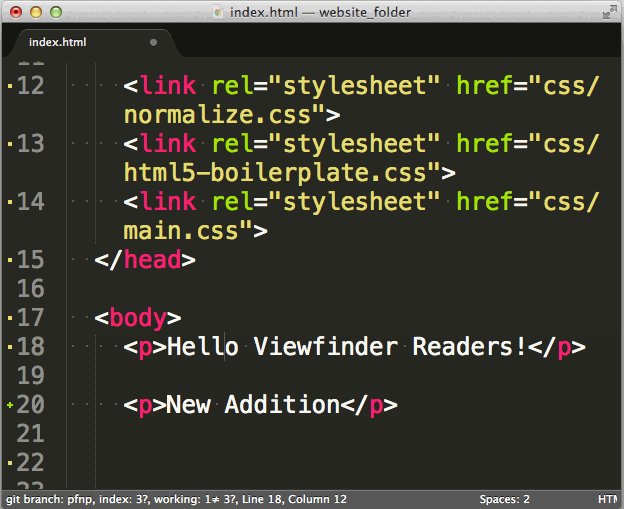
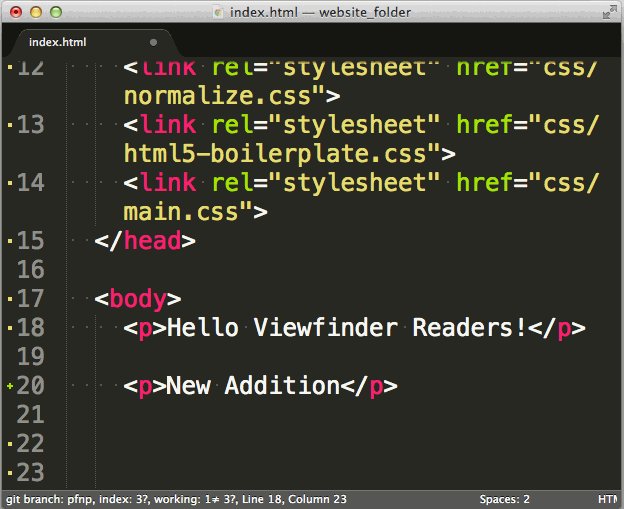
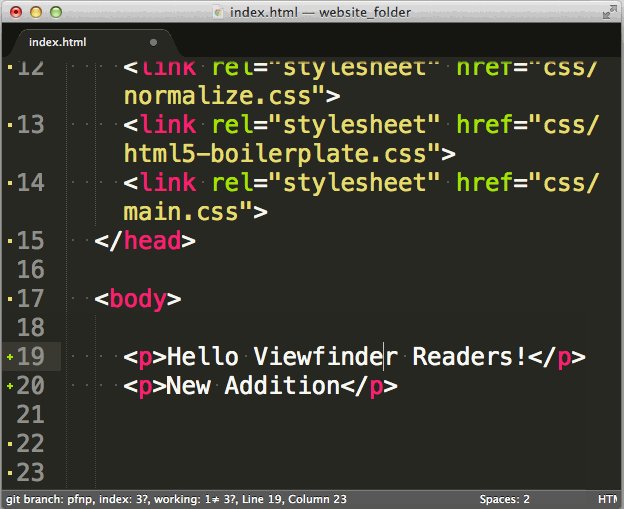
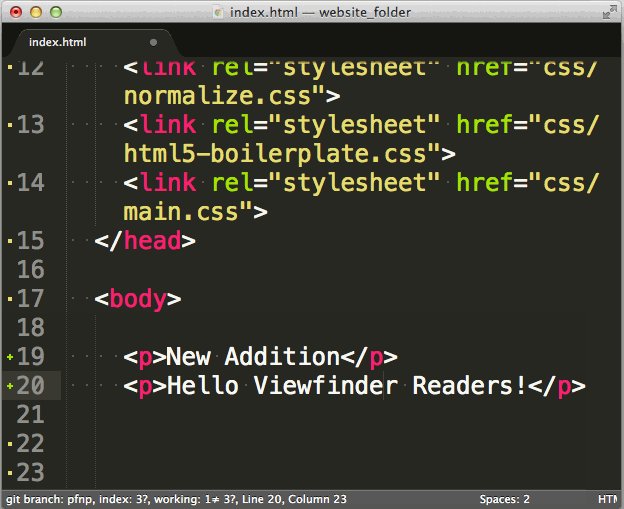
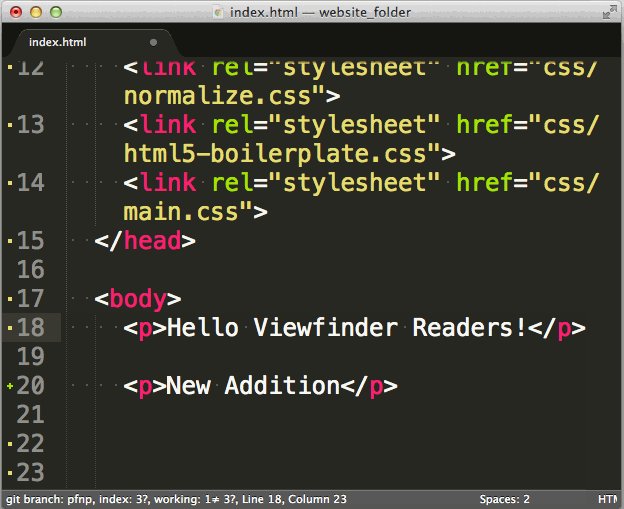
24. Switching Lines
Have you ever written code, only to realize that certain lines are out of order? ST3 has a time-saving shortcut that lets you move a given line up or down in a document. CTRL-SHIFT-UP (PC) or CTRL-?-UP (Mac) moves a line up, while CTRL-SHIFT-DOWN (PC) or CTRL-?-DOWN (Mac) moves a line down.

25. Deleting Lines
For the times when a line of code isn’t out of order, but needs to simply be removed, ST3 has handy shortcut for deleting lines without having to select the entire line. CTRL-SHIFT-K (PC and Mac) will delete the current line your cursor is on.
—
Now that you��ve mastered Sublime Text 3, you can focus on writing great code and becoming a better front end developer. Continue learning with online video classes taught by expert practitioners on topics in coding, business, and design.
Get started in web development with our Software Engineering Immersive course.